Дата: Пятница, 23.08.2013, 01:00 | Сообщение # 1
- Группа: Активный
- 47Сообщений:
- 0 Награды:
-

В настоящее время социальных сетей становится все больше. Так почему бы не создать какие-нибудь элементы в своем стиле.
В этом уроке Вы узнаете, как создать простую социальную иконку в виде вертикальной ленточки.
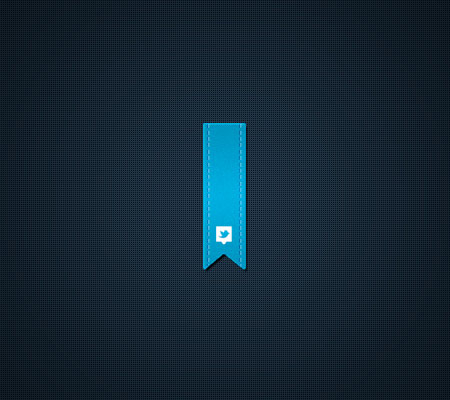
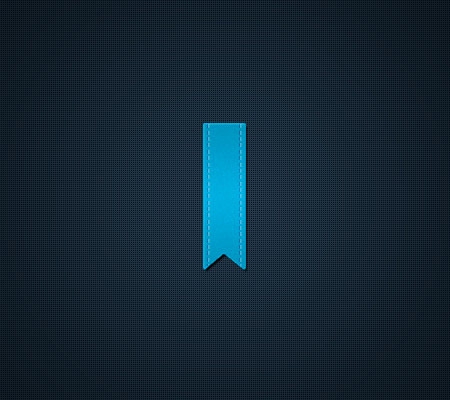
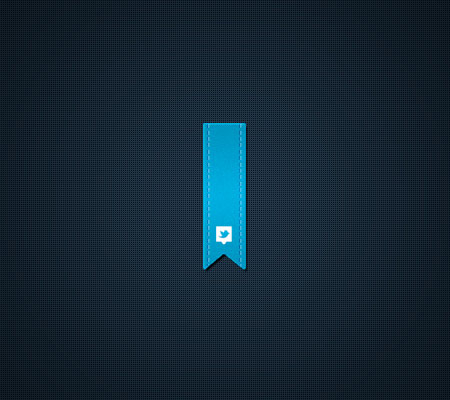
Итоговый результат:

Шаг 1 - Создание ленточной формы
Создайте новый документ (Ctrl + N) 600 х 400 пикселей и придумайте любой стиль фона на ваш вкус.

Выберите инструмент Прямоугольник  ("Rectangle Tool" (U)) и нарисуйте небольшой вертикальный прямоугольник в центре холста. ("Rectangle Tool" (U)) и нарисуйте небольшой вертикальный прямоугольник в центре холста.

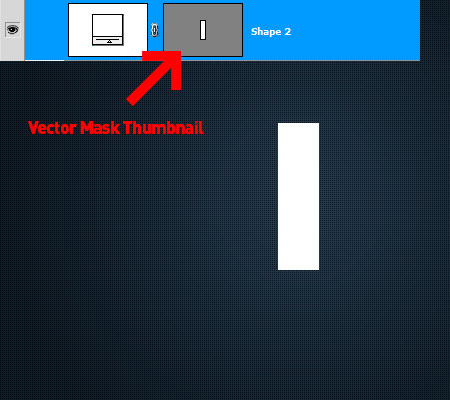
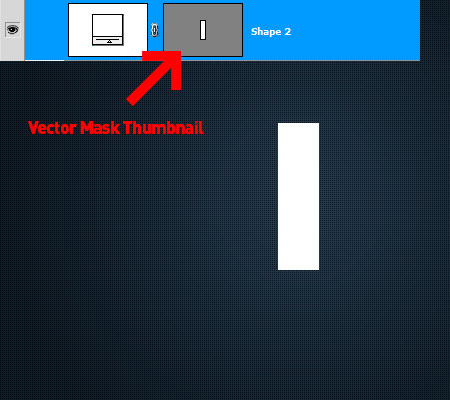
Выберите миниатюру векторной маски в окне слоев, как показано ниже.
Черные линии вокруг фигуры показывают, что векторная маска выбрана.

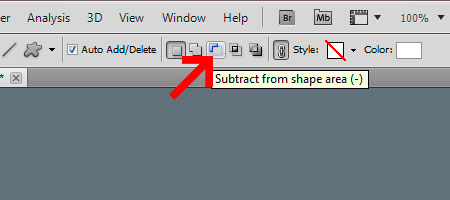
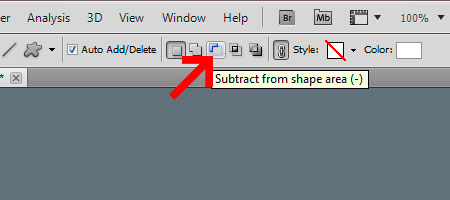
Теперь выберите инструмент Перо  ("Pen Tool" (P)) и измените его тип на «Вычесть из области фигуры (-)". ("Pen Tool" (P)) и измените его тип на «Вычесть из области фигуры (-)".

Далее нарисуйте треугольник в нижней части прямоугольника. Когда вы будете рисовать его, вы увидите, как он будет отрезаться у основной формы.

Шаг 2 - Добавление стилей
Добавьте следующие стили слоя к вашей форме ленточки.
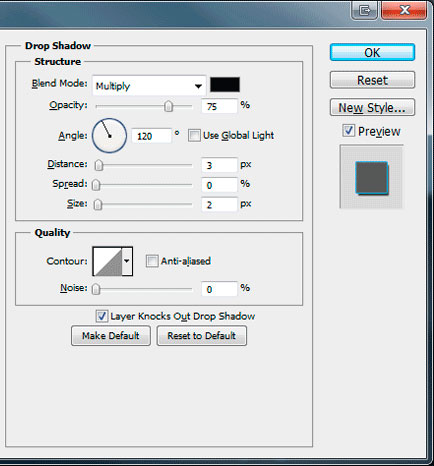
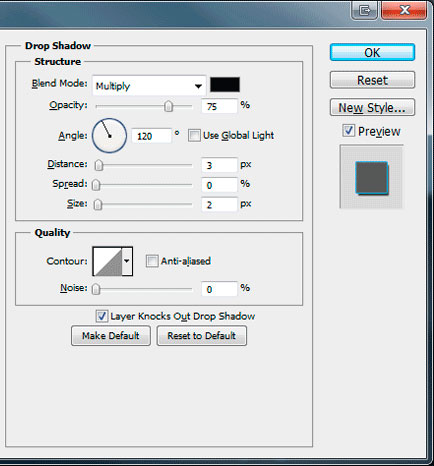
Тень:

Внутренняя тень:

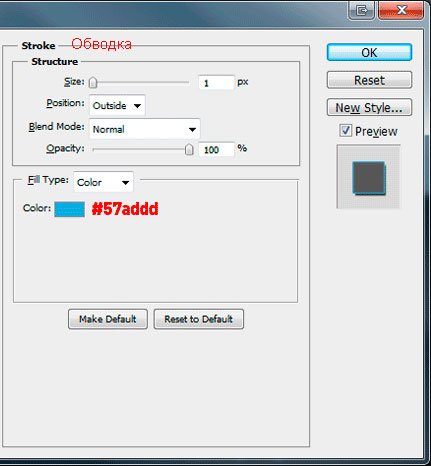
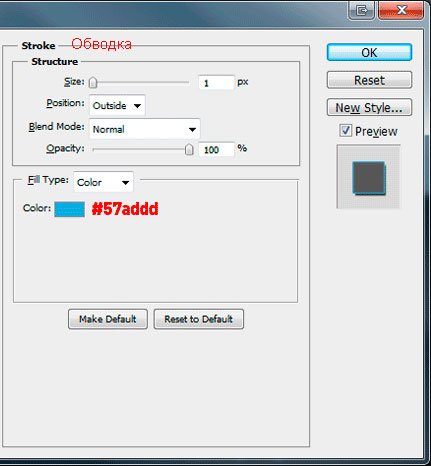
Обводка:

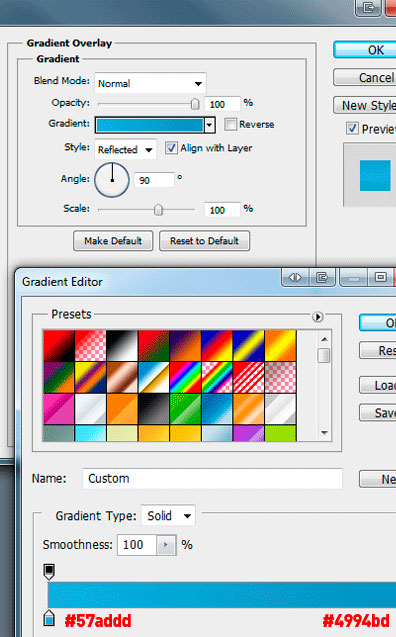
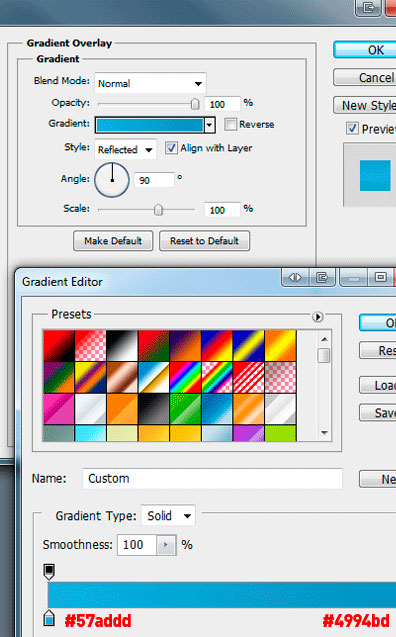
Наложение градиента:

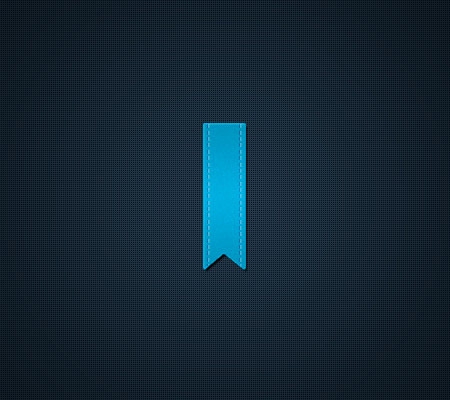
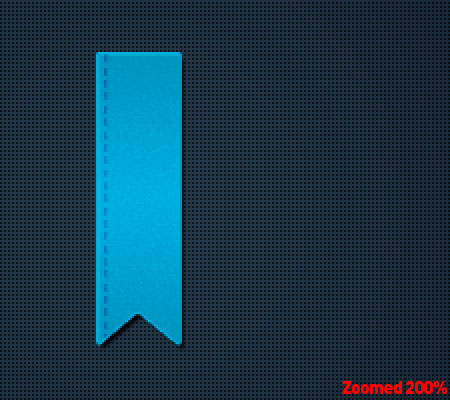
У Вас должно получиться что-то вроде этого:

Теперь щелкните правой кнопкой мыши на слое с лентой и выберите пункт "Преобразовать в смарт-объект". После преобразования перейдите в меню «Фильтр>Шум>Добавить шум» (Filter> Noise> Add Noise).


Шаг 3 - Добавление прошивки нитью
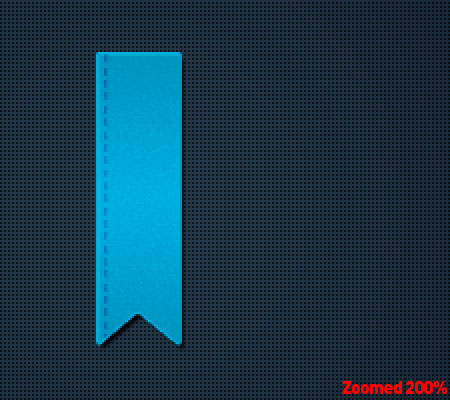
Выберите инструмент Горизонтальный текст  ("Type Tool" (T)), установите цвет переднего плана на #2e81c6. Итак, напишем нашу нить. Просто нажмите и удерживайте клавишу минус (-) на клавиатуре до тех пор, пока длина «шва» не будет соответствовать прямоугольнику. Не старайтесь сделать это точно, так как Вы с легкостью можете обрезать лишнее. Выберите инструмент Трансформирование (Free Transform (Ctrl + T)), после чего поверните линию в вертикальное положение. ("Type Tool" (T)), установите цвет переднего плана на #2e81c6. Итак, напишем нашу нить. Просто нажмите и удерживайте клавишу минус (-) на клавиатуре до тех пор, пока длина «шва» не будет соответствовать прямоугольнику. Не старайтесь сделать это точно, так как Вы с легкостью можете обрезать лишнее. Выберите инструмент Трансформирование (Free Transform (Ctrl + T)), после чего поверните линию в вертикальное положение.

Продублируйте слой со швом, затем переместите его на 1 пиксель вправо и измените цвет на #7dc2e7.

Продублируйте эти два слоя со швами и переместите на противоположную сторону ленты.

Шаг 4 - Добавляем социальные элементы к ленточке
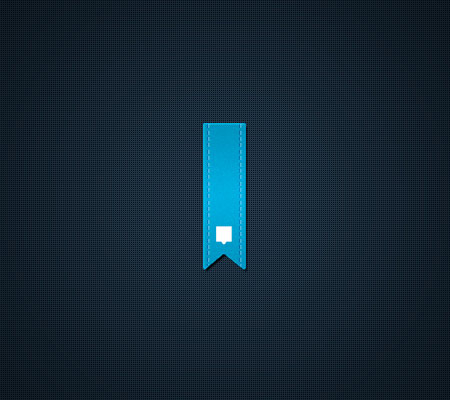
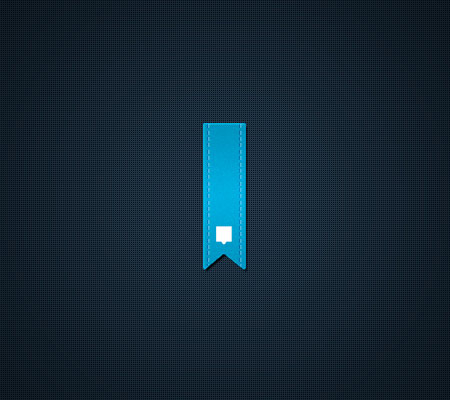
Выберите инструмент Прямоугольник  "Rectangle Tool" (U) и нарисуйте небольшой прямоугольник внизу ленты. Затем, как и в самом начале урока, добавьте маленький треугольник в нижней части, только измените тип пера. Используйте тип "Добавить к области фигуры (+)" вместо "Вычесть из области фигуры (-)". "Rectangle Tool" (U) и нарисуйте небольшой прямоугольник внизу ленты. Затем, как и в самом начале урока, добавьте маленький треугольник в нижней части, только измените тип пера. Используйте тип "Добавить к области фигуры (+)" вместо "Вычесть из области фигуры (-)".

Используя социальные иконки из списка ресурсов, добавьте иконку Twitter на полученную фигурку.

И, наконец, добавьте какой-нибудь текст, например - Follow Me).
   
  |












 ("Rectangle Tool" (U)) и нарисуйте небольшой вертикальный прямоугольник в центре холста.
("Rectangle Tool" (U)) и нарисуйте небольшой вертикальный прямоугольник в центре холста. 

 ("Pen Tool" (P)) и измените его тип на «Вычесть из области фигуры (-)".
("Pen Tool" (P)) и измените его тип на «Вычесть из области фигуры (-)". 








 ("Type Tool" (T)), установите цвет переднего плана на #2e81c6. Итак, напишем нашу нить. Просто нажмите и удерживайте клавишу минус (-) на клавиатуре до тех пор, пока длина «шва» не будет соответствовать прямоугольнику. Не старайтесь сделать это точно, так как Вы с легкостью можете обрезать лишнее. Выберите инструмент Трансформирование (Free Transform (Ctrl + T)), после чего поверните линию в вертикальное положение.
("Type Tool" (T)), установите цвет переднего плана на #2e81c6. Итак, напишем нашу нить. Просто нажмите и удерживайте клавишу минус (-) на клавиатуре до тех пор, пока длина «шва» не будет соответствовать прямоугольнику. Не старайтесь сделать это точно, так как Вы с легкостью можете обрезать лишнее. Выберите инструмент Трансформирование (Free Transform (Ctrl + T)), после чего поверните линию в вертикальное положение.